Max 发布于86月前 4答/2479阅
1.给对象添加依赖js
2.在js文件中对 grid 的 onLoadSuccess 事件,用appendRow方法 在grid最后添加合计行
3.代码
$(document).ready(function() {
var grid=$("#grid");
grid.datagrid({
onLoadSuccess: function(index,field,value){
var data=grid.datagrid('getData').rows;
var price=0;
var quantity=0;
for(j = 0; j < data.length; j++) {
price+=data[j].price;
quantity+=data[j].quantity;
}
grid.datagrid('appendRow',{
stock: '合计',
price: price,
img:'',
quantity: quantity
});
}
});
});
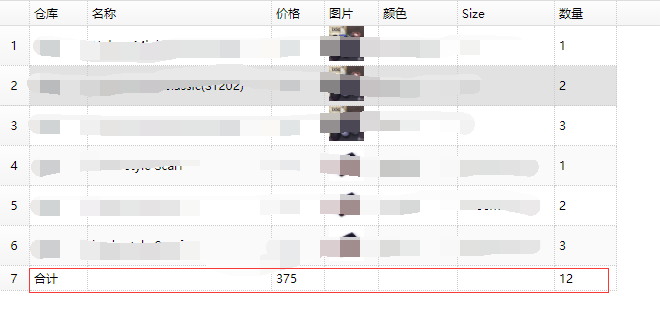
4.效果